Django で使える WYSIWYG に django-ckeditor があります。
ツールバーをカスタマイズして自分好みの設定に変更できますが、各設定の詳細についての解説が見当たらなかったので自分で確認しながらまとめてみました。
django-ckeditor 導入
今回の主旨はツールバーのカスタマイズ部分なので django-ckeditor 導入時のことは省略しますが、導入は以下のサイトを参考にしました。
https://django-ckeditor.readthedocs.io/en/latest/
django-ckeditorで画像アップロード & カスタマイズ
カスタムツールバー設定内容
settings.py
CKEDITOR_CONFIGS = {
'custom_toolbar': {
'width': '100%',
'toolbar_Custom': [
['Source', '-', 'Bold', 'Italic'],
['Save', 'NewPage', 'Preview', 'Print', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Undo', 'Redo'],
['Find', 'Replace', '-', 'SelectAll'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton','HiddenField'],
['Underline', 'Strike', 'Subscript', 'Superscript', '-', 'RemoveFormat'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote', 'CreateDiv', '-','JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock', '-', 'BidiLtr', 'BidiRtl','Language'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe'],
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks'],
['CodeSnippet','About', 'Preview', 'Maximize']
],
'codeSnippet_theme': 'monokai',
'skin': 'moono-lisa',
'codeSnippet_language': {
'python': 'Python',
'powershell': 'Powershell',
},
'toolbar': 'Custom',
'extraPlugins': ','.join(['codesnippet', 'uploadimage']),
},
'default': {
'width': '100%',
},
}
[] でひとまとまりにしているブロックの両脇には薄く区切り線が付きます。
'-' を指定した時も同じく両脇に区切り線が付きますが、機能的には [] でまとめた時と同じようです。
同じジャンルを [] でまとめて、その中でさらに似た機能同士で区切りたいときには '-' を追加するという感じですね。
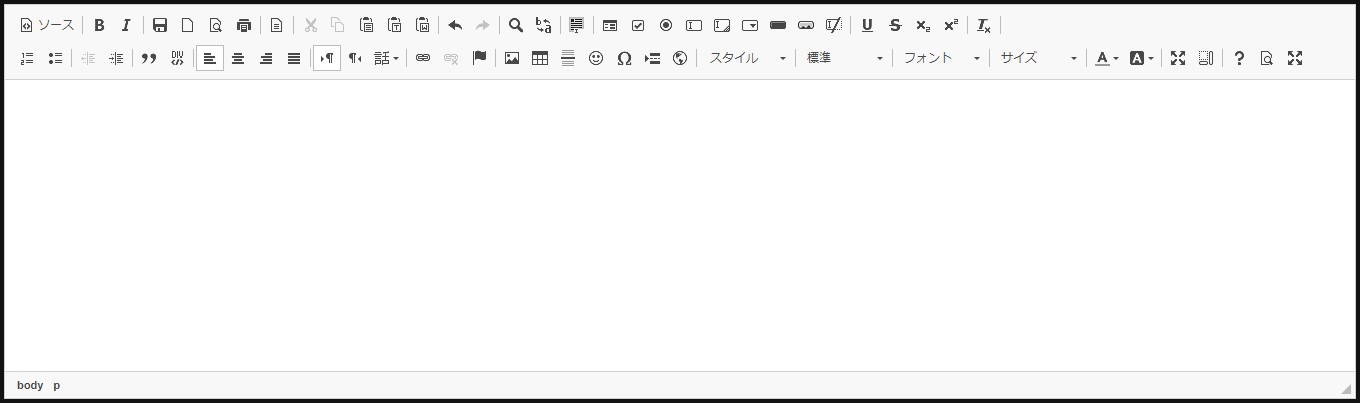
実際の編集画面での表示は以下です。

各アイテム解説
HTMLスタイル要素関連
Bold
<strong>タグを追加。テキストと意味が強調される。(太字になる。)
Italic
<em>タグを追加。テキストが強調される。(主に斜体)
Underline
<u>タグを追加。選択範囲に下線が挿入される。
Strike
<s>タグを追加。選択範囲に打ち消し線が挿入される。
Subscript
<sub>タグを追加。選択範囲が下付き文字で表示される。
Superscript
<sup>タグを追加。選択範囲が上付き文字で表示される。
BidiLtr
テキストの向きが左から右になる(デフォルト)。
BidiRtr
テキストの向きが右から左になる(dir="rtl" が挿入される。)
Styles
用意されたブロックスタイルが適用可能。
Format
見出しタグなどの段落の書式を設定可能。
Font
用意されたフォントを適用可能。
FontSize
フォントサイズを変更可能。
Outdent
右方向にインデント(style="margin-right:40px")が挿入される。
Outdent
左方向にインデント(style="margin-left:40px")が挿入される。
TextColor
文字色を設定可能。(<span style="color:#">)
BGColor
背景色を設定可能。(<span style="background-color:#">)
JustifyLeft
左揃えのスタイル(style="text-align:left")が挿入される。
JustifyCenter
中央揃えのスタイル(style="text-align:center")が挿入される。
JustifyRight
右揃えのスタイル(style="text-align:right")が挿入される。
JustifyBlock
両揃えのスタイル(style="text-align:justify")が挿入される。
RemoveFormat
書式を解除する。
HTML要素追加関連
Form
フォーム要素(<form>)を挿入。
Checkbox
チェックボックス(<input type="checkbox">)を挿入。
Radio
ラジオボタン(<input type="radio">)を挿入。
TextField
1行テキスト(<input type="text">)を挿入。
Textarea
テキストエリア(<textarea>)を挿入。
Select
選択フィールド(<select>)を挿入。
Button
ボタン(<input type="button">)を挿入。
HiddenField
不可視フィールド(<input type="hidden">)を挿入。
NumberedList
番号付きリスト(<ol><li>)が挿入される。
BulletedList
番号なしリスト(<ul><li>)が挿入される。
Blockquote
ブロック引用文(<blockquote>)が挿入される。
CreateDiv
divコンテナ(<div>)が挿入される。
Language
言語属性(lang="")が挿入される。
Link
リンク(<a>)が挿入される。
Unlink
リンクを解除する。
Anchor
アンカー(<a id="hoge" name="hoge">)が挿入される。
Table
表(<table>)が挿入される。
HorizontalRule
水平線(<hr>)が挿入される。
Smiley
プラグインから取得した絵文字が挿入される。
SpecialChar
特殊文字が挿入される。
PageBreak
印刷のための改行が挿入される。 (<div style="page-break-after:always"><span style="display:none"> </span></div>)
Iframe
Iframe(<iframe>)が挿入される。
CodeSnippet
コードスニペットを挿入。(<pre><code>)。要外部プラグイン設定。
操作関連
Cut
切り取り。「Ctrl」+「x」と同じ。
Copy
コピー。「Ctrl」+「c」と同じ。
Paste
貼り付け。「Ctrl」+「v」と同じ。
PasteText
プレーンテキストとして貼り付け。「Ctrl」+「Shift」+「v」と同じ。
PasteFromWord
ワード文章から貼り付け。
Undo
元に戻す。「Ctrl」+「z」と同じ。
Redo
やり直す。「Ctrl」+「y」と同じ。
Find
ckeditor内での文字列検索。
Replace
ckeditor内での文字列置換。
SelectAll
全選択。「Ctrl」+「a」と同じ。
その他
Source
編集内容を HTML のソース形式にして表示。
タグやclass属性の情報を全て確認したいときに使う。
印刷画面を表示。
NewPage
新しいページを作成。
既存のページが消えて(?)新しいページが作成されるので、編集内容のオールクリアみたいな挙動。
Preview
編集内容のプレビューを新規タブで表示。
実際の表示内容を確認したいときに使用。
About
CKEditorについてのリンク。
Templates
元々用意されているテンプレート(3種類)を挿入できる。
ImageButton, Image
画像追加用。
URL指定にて画像を追加。ckeditor_uploader を入れている場合はローカルフォルダから画像アップロード可能。
Maximize
画面最大化。
ShowBlocks
編集内容をブロックごとに表示。
Save
保存ボタン。
おすすめカスタムツールバー設定
CKEDITOR_CONFIGS = {
'custom_toolbar': {
'width': '100%',
'toolbar_Custom': [
['Bold', 'Underline', 'Strike', 'FontSize', 'RemoveFormat', 'Blockquote','Table','HorizontalRule'],
['TextColor', 'BGColor'],
['Undo', 'Redo'],
['CodeSnippet'],
['Link', 'Unlink'],
['Find', 'Replace'],
['NumberedList', 'BulletedList','-','CreateDiv'],
['Format'],
['Outdent', 'Indent'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Image'],
['Preview','Source','ShowBlocks','Maximize'],
],
'codeSnippet_theme': 'monokai',
'skin': 'moono-lisa',
'codeSnippet_language': {
'python': 'Python',
},
'toolbar': 'Custom',
'extraPlugins': ','.join(['codesnippet', 'uploadimage']),
},
'default': {
'width': '100%',
},
}
自分の場合はブログ記事作成に使用しているので、文字装飾、コードスニペット、画像アップロード、リンク機能あたりがあれば十分です。
ごちゃごちゃしていても使いづらいので不要な機能はばっさり抜きました。(必要なら追加すれば良いし。)

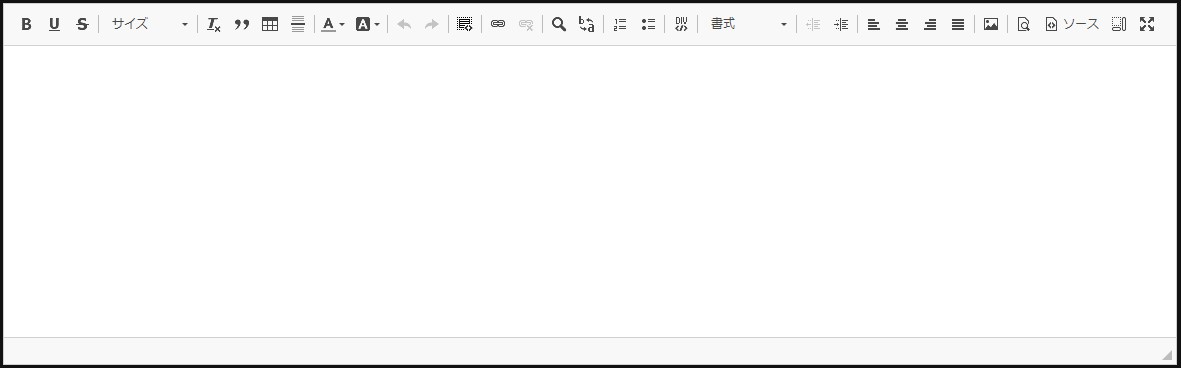
スッキリしました!
気に入ったらぜひ共有してください。
